SAIの操作パネルやウィンドウって?移動する方法や消えた時は?

SAIの操作パネルとウィンドウの違いや使い方
いろんなSAI講座のサイトを見ていると…。
「ウィンドウ」と書かれていたり、「操作パネル」と書かれていたり…。
言い方には2通りありますが、基本的に「ウィンドウ」も「操作パネル」も同じものです。
本当は細かく何か違いがあるのかもしれないけど…。まぁ、同じ意味で使われています。
言い方の違いは好みだと思いますが、わたしは「操作パネル」という言葉を使っています。
では、操作パネルとウィンドウが同じ意味だと分かったので、初期の状態の操作パネルについて説明を…。
と、思ったのですが…。
実はわたし、初期の状態って実はあまり良く覚えていません。
なので、ハッキリ初期の状態なのかは分からなくて申し訳ないのですが、おそらく…。
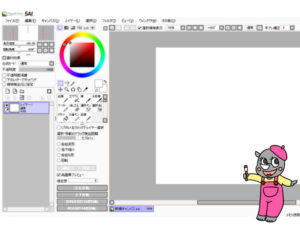
この画面になっていると思います。
この状態の操作パネルをざっくり説明すると…。
このように、操作ナビ・レイヤー・カラーサークル・ペンツールに別れています。
操作ナビは名前の通り、現在のキャンバスの状態をナビゲートしてくれるツールです。
現在のキャンバスに描かれたイラストの状態や拡大縮小・回転角度などが見えるようになっています。
レイヤーについて詳しくは、後々説明していきますが、アナログイラストを描くときで例えると紙のようなものとして使われるものです。
イラストを描く画面…みたいな感じでイメージしてください。
カラーサークルは、色塗りをする時などに、色を決めるためのサークルです。
この部分で選んだ色がペンの色になります。
ペンツールは、それぞれのペンの形や大きさを設定できるツールです。
鉛筆や消しゴムなんかもこちらに全て設置されています。
使い方としては、レイヤー・カラーサークル・ペンツールは、イラストを描く為に使うもの。操作ナビは、イラストの現状を知るために使うもの…みたいな感じですかね。
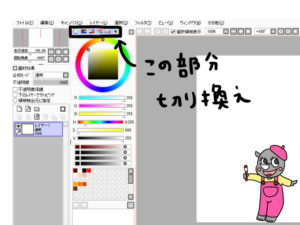
そして、カラーサークルの上に、小さいボタンがいくつか並んでいますよね。
このボタンを全てONにすると…。
こんな感じで、色に関してのツールがたくさん出てきました。
このツールを1つずつ説明していくと、
1、カラーサークル
2、RGBスライダ
3、HSVスライダ
4、中間色バー
5、ユーザーパレット
6、スクラッチパッド
の6つです。
実はわたし、2番~4番までのRGBスライダ・HSVスライダ・中間色バーは全く使ったことがありません。
わたしは色について詳しいわけではないので、この辺りのカラーツールを使ってしまうと余計にややこしくなってしまいます。
色に詳しい人以外は、カラーサークルがあれば十分じゃないかな~。
そして、5番のユーザーパレット。
これは、カラーサークルで作った色を保存することのできるパレットですので、色塗りをしていく上でかなり便利なツールです。
6番のスクラッチパットは、絵の具で色を作る時に使うパレットの「色を混ぜる部分」みたいなものです。
「この色とこの色を混ぜたら良い色になりそう!」という場合に使えます。
ちなみに、先ほどのカラーパネルについての説明に使った画像の1~6までの色をおそ松カラーにしたことに気がついた方はいらっしゃったでしょうかw
6色必要な時って、なんとなくおそ松カラーにしたくなっちゃうよね。
と、まぁ、全てざっくりですが、とりあえず今表示している分の操作パネルに付いての説明となんとなくの使い道です。
SAIの操作パネルを移動する方法
それでは、操作パネルを自分の使いやすい画面に変更するために、操作パネルの場所を移動させる方法を説明します。
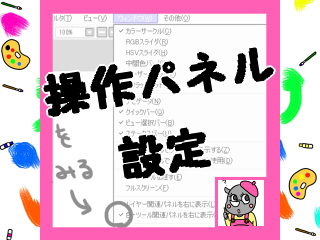
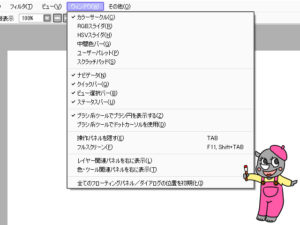
まず、SAIの操作画面の上の方にあるバーの中から「ウィンドウ」をクリックします。
すると…。
このように、ズラッと操作パネルの設定が出てきます。
なので、この下の方にある、「色・ツール関連パネルを右に表示」にチェックを入れてみます。
すると…。
色とツールの関連パネルが右側に移動しました!
レイヤー関連パネルも右に移動させることもできますし、ご自分のお好きなように表示パネルを左右に移動させることができます。
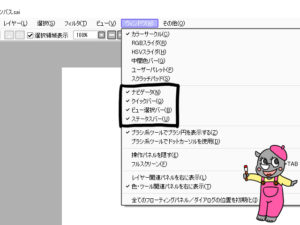
そして、ウィンドウを開いたときの真ん中辺りに…。
このように、全てチェックの入ったものが4つ並んでいます。
これは、下の画像のように…。
1、ナビゲータ
2、クイックバー
3、ビュー選択バー
4、ステータスバー
のように表示されていますので、チェックを外すことでONOFFの切り替えができます。
不要なものは消しても構わないのですが、特に有っても無くても邪魔にはならないものですので、そのままでも構わないと思います。
これで、操作パネルの設定はだいたいできると思いますので、色々設定を楽しんでみるのも良いかもですね。
ちなみになんんですが。
わたしが使っているSAIの操作パネルは、普段から色・ツール関連パネルだけを右側に移動させて使っています。
色塗りをする時にだけ、ユーザーパレットを使ったりもしますが、基本的に上の画像の状態です。
やっぱりあまりゴチャゴチャせず、シンプルな方が使いやすいですしね~。
初めての方も、キャンバスが真ん中にある方が見やすいので、この設定が使いやすいんじゃないかと思います。
迷っているなら、「色・ツール関連パネルだけを右側に移動」がおすすめ。
SAIの操作パネルが消えた時は?
こんな風に、操作パネルの説明を見ながら設定を触っているときに、初心者にありがちなのが…。
操作パネルが無くなってる!!
何か触ってしまったんだろうけど、何を触ったのか分からない…。
わたしも一度、この状態になってしまったことがありますw
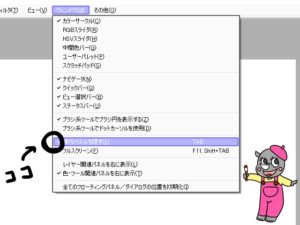
そんな時は、「ウィンドウ」を開くと…。
こんな感じで、「操作パネルを隠す」にチェックが入っているはずです。
間違ってTABキーを押してしまっただけでも操作パネルが消えてしまいますので、無意識に操作パネルを隠す操作をしてしまったんですね~。
このチェックを外すだけで解決!
かなり単純なことなのですが、最初は焦ってしまいますよねw
これで、操作パネルがいつも通り使えるようになりましたよ~。
まとめ

こちらで配布している素材・ぬりえ・カレンダーは全て無料でダウンロードできますので、ご自由にお持ち帰りください。 使用の際の事前報告やクレジット表示の必要はありませんが、気に入ったイラストがございましたらシェアしていただけたら嬉しいです。



































イラストを描き始める前に…。
どうしてわたしが使っているSAIは、SAIのイラストメイキング動画やブログの画面と操作パネルの位置が違うんだろう?
SAIのバージョンが違うのかな?
それと、「操作パネル」と「ウィンドウ」の違いって何?